Homepage Template
Activate "Modern" homepage template
- Go to "RS Themes" addon in WHMCS admin area.
- Open "Pages" tab.
- Search for "Homepage" and click "Manage"
- Check "Modern" box, and click "Save"
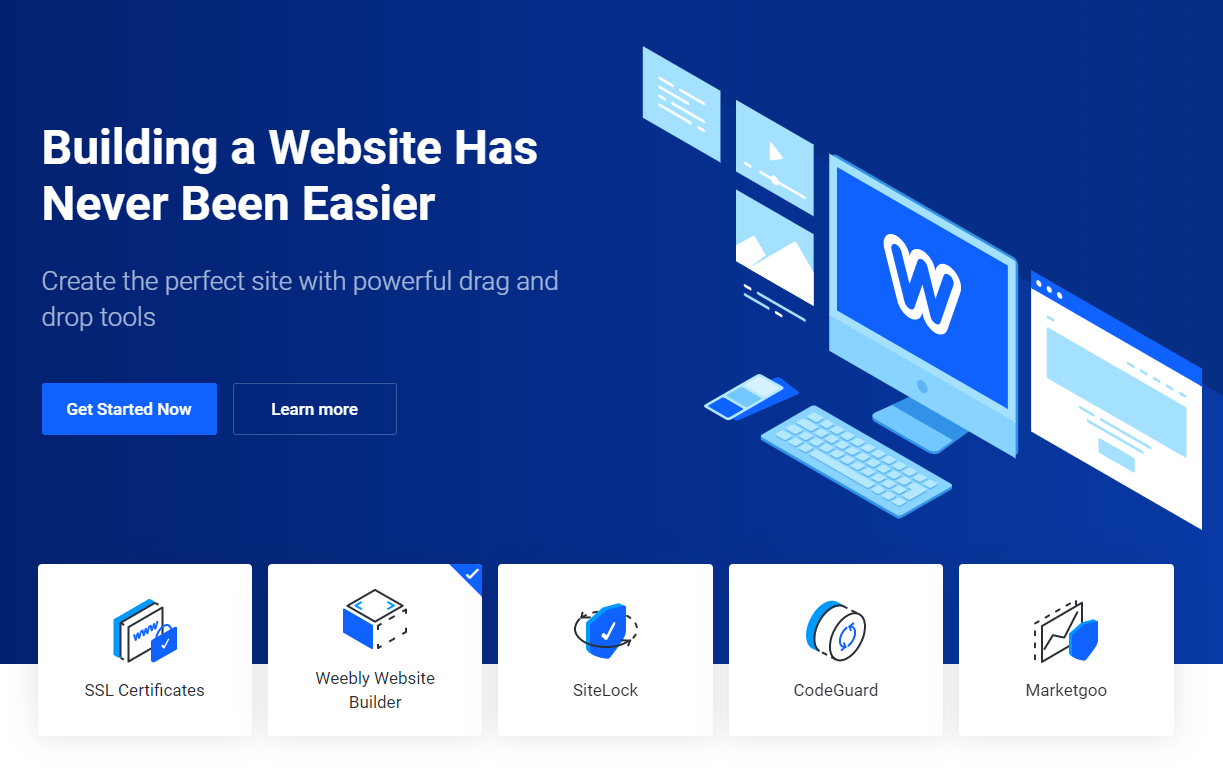
Main slider

Important: Homepage slider in "modern" template displays WHMCS Market Connect products, this slider won't show up untill you correctly configure those products as described in WHMCS documentation. Learn more at WHMCS
If you'd like to create your own custom slides, you can use our Promotion Manager Extension
Create custom template
- Go to
\templates\lagom\core\pages\homepage - Rename the
modernfolder to something else, for examplersstudio, so it won't be overwritten by future updates. - Go to
rsstudiofolder and openpageoption.php, rename the template, like in example below
return [
'display_name' => 'RS Studio',
'description' => 'RS Studio - Homepage',
'preview' => 'thumb.png',
'variables' => [
],
];
Customize content
- Open
homepage.tplfile in your newly created homepage template. - Assign correct product group IDs
gidin the below array. Product title, description and pricing will be pulled automatically from your WHMCS system. Our template doesn't allow, to display specific products, it's designed to display groups only.
{assign var=productGroupId value=[
[
'gid' => 1,
'icon' => 'vps-hosting.tpl',
'featured' => false
],
[
'gid' => 2,
'icon' => 'game-servers.tpl',
'featured' => true
],
[
'gid' => 6,
'icon' => 'dedicated-servers.tpl',
'featured' => false
]
]}
- To change product group icon, please change name of the
iconin the above array. All our icons are located in this folder:\templates\lagom\assets\svg-icon, below is the preview of all available icons:
If you want to use your own icon, please create products folder in this directory \templates\lagom\assets\img\ and upload all your custom icons to \templates\lagom\assets\img\products folder, then simply place the icon name in above array.
For example you have uploaded custom-icon.svg file to \templates\lagom\assets\img\products folder, so the array value should look like this: 'icon' => 'custom-icon.svg'.
- To customize "Testimonials" you need to change the Testimonials array. Avatars are located in this folder:
templates\lagom\core\pages\homepage\modern\assets\img:
{assign var=testimonials value=[
[
'author'=> 'Sonia Stephens',
'avatar' => 'homepage-avatar-1.png',
'website'=> 'lagom.rsstudio.net',
'description' => 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid aperiam, doloremque doloribus impedit incidunt minus natus officiis omnis perspiciatis ullam.'
],
[
'author'=> 'John Doe',
'avatar' => 'homepage-avatar-2.png',
'website'=> 'rsstudio.net',
'description' => 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid aperiam, doloremque doloribus impedit incidunt minus natus officiis omnis perspiciatis ullam.'
],
[
'author'=> 'Alexandra Chapman',
'avatar' => 'homepage-avatar-3.png',
'website'=> 'rsstudio.net',
'description' => 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid aperiam, doloremque doloribus impedit incidunt minus natus officiis omnis perspiciatis ullam.'
],
[
'author'=> 'James Bond',
'avatar' => 'homepage-avatar-4.png',
'website'=> 'lagom.rsstudio.com',
'description' => 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid aperiam, doloremque doloribus impedit incidunt minus natus officiis omnis perspiciatis ullam.'
],
[
'author'=> 'Alice Smith',
'avatar' => 'homepage-avatar-5.png',
'website'=> 'lagom.rsstudio.com',
'description' => 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid aperiam, doloremque doloribus impedit incidunt minus natus officiis omnis perspiciatis ullam.'
],
[
'author'=> 'Emily Turner',
'avatar' => 'homepage-avatar-6.png',
'website'=> 'lagom.rsstudio.com',
'description' => 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid aperiam, doloremque doloribus impedit incidunt minus natus officiis omnis perspiciatis ullam.'
],
[
'author'=> 'Brandon Quinn',
'avatar' => 'homepage-avatar-7.png',
'website'=> 'lagom.rsstudio.com',
'description' => 'Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid aperiam, doloremque doloribus impedit incidunt minus natus officiis omnis perspiciatis ullam.'
]
]}
Translate content
- All translation to this page are located in our custom language files:
templates\lagom\core\lang. Learn more how to overwrite language files